It seems like each year there are new JavaScript and CSS trends that make us learn and adapt more. Here are some that we’ve found repeating during the last year:
1. Video content
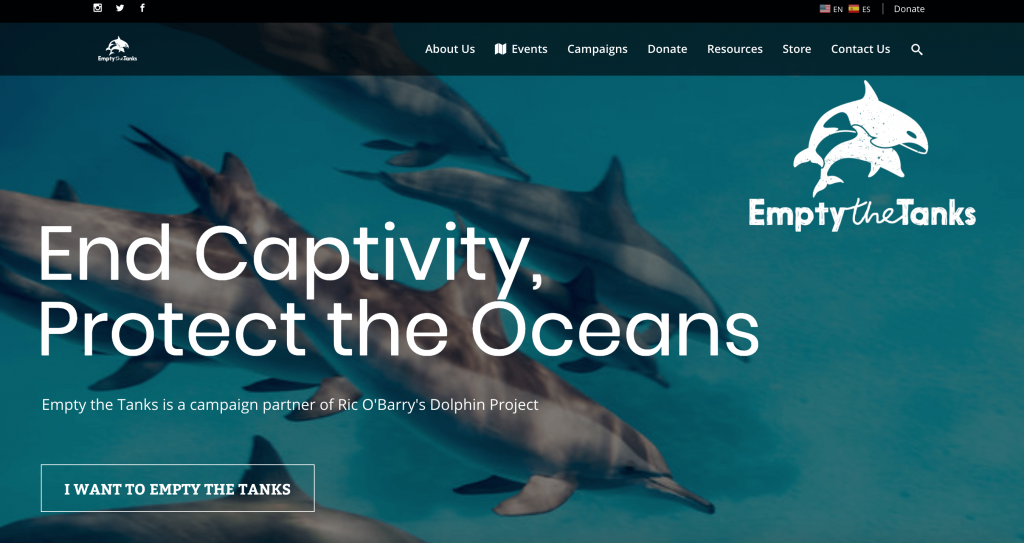
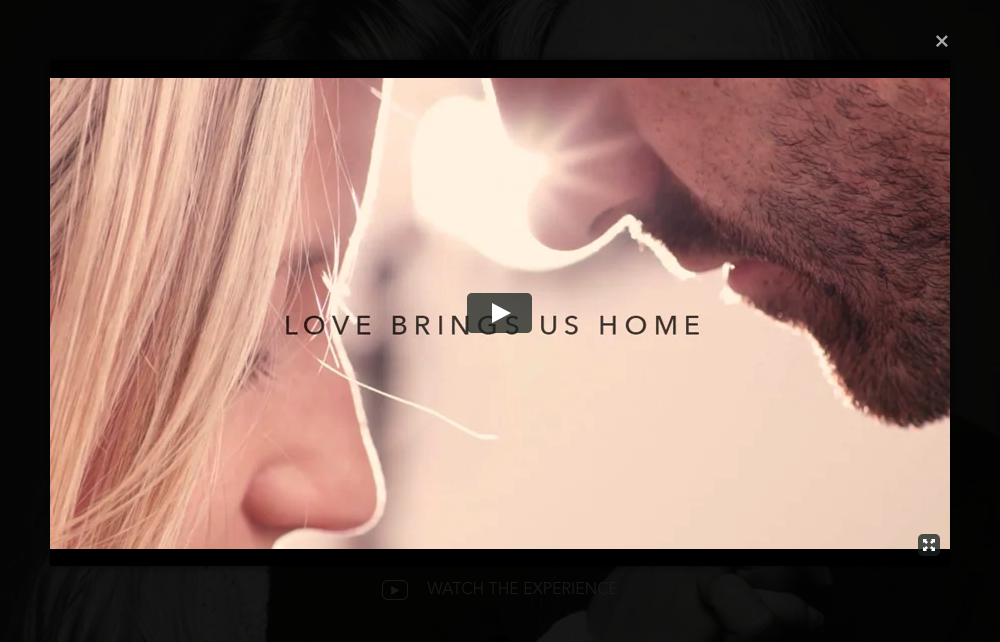
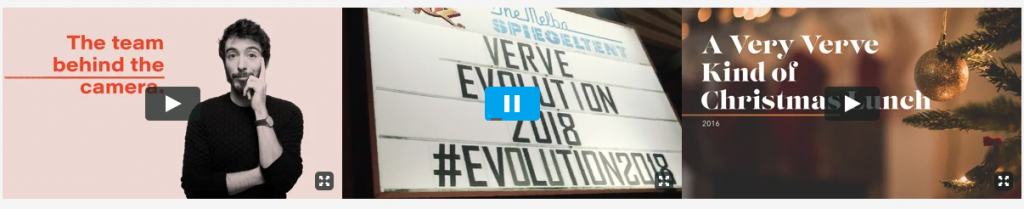
Video backgrounds capture attention and can keep your site guest intrigued longer with regards to your site as video is a dynamic feature. It can welcome further investigation of the site by making vivid and intuitive encounters. Video is particularly valuable to give a one of a kind turn to a website message and make an unmistakable brand character.
Videos don’t only work great as a background, but also integrating content from YouTube or Vimeo or inside light boxes. At CodingHeads we build custom fields in The WordPress editor which make things easier for our customers. They paste the YouTube or Vimeo URLs and it displays straight away on their websites.
Some websites we’ve built using video content:



2. Animations
Animating auxiliary components is an extraordinary method to outwardly improve a site without spending inordinate assets, which can lead to expanded loading times. These animations frequently structure some portion of the micro interactions, making liquid client encounters.
Occasionally developers can create simple CSS animations without JavaScript at all. JavaScript can be used to control CSS animations and even make them better with few lines of code.
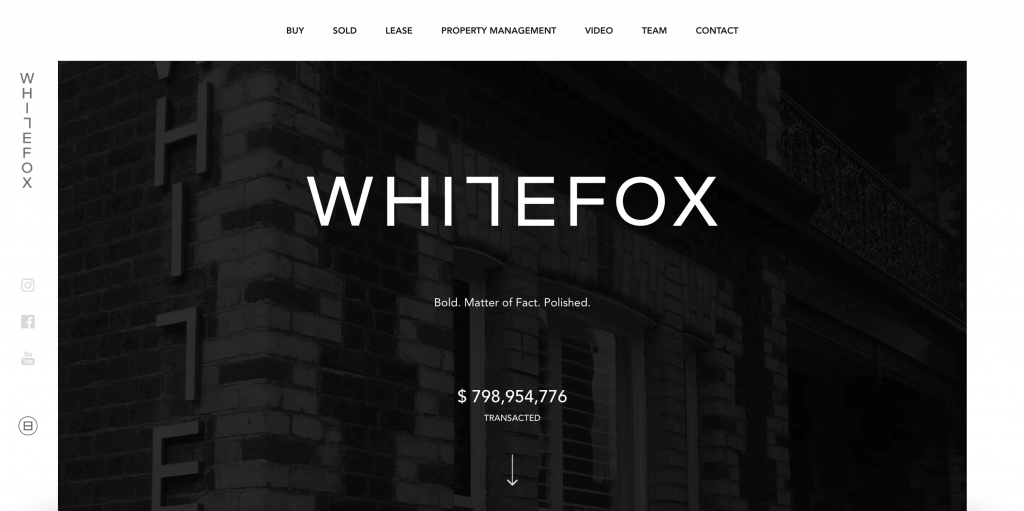
Websites where we’ve used animations:


3. Hero / Header areas
Most hero areas highlight an enormous picture that traverses the greater part of the view port, frequently with some content on top. This is one of the CSS trends that directs the viewers focus on the message you want to develop. What’s more, in the course of the most recent few years, there hasn’t been much in the method for experimentation with this territory of a site (ostensibly, the most significant region).
Websites where we’ve used Hero / Header areas: